Arborescence
<article>
<h1>
Ma recette
</h1>
<p>
Voici un lien vers cette <a href="...">recette</a>
</p>
<img src="..." alt="..." />
</article>
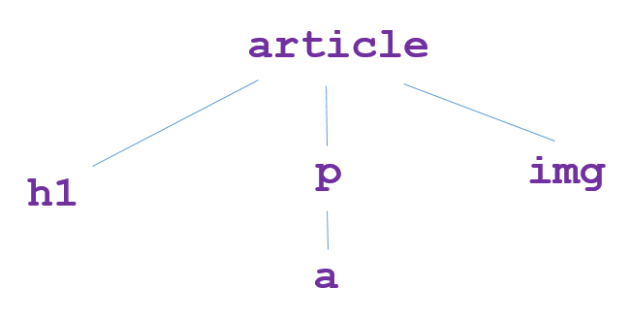
Comme pour un arbre généalogique, le HTML génère une arborescence. Chaque élément étant le parent et l'enfant d'autres éléments. La balise <html> est quant à elle, l'origine de l'arbre.

Filiation :
Enfant : h1, p et img sont des enfants de article. a est un enfant de p
Parent : article est un parent de h1, p et img. p est un parent de a
Ancêtre : article est un ancêtre de h1, p, img et a
Descendant : h1, p, img et a sont des descendants de article
Frère : h1 et p sont des frères de img
Définition : Héritage
Chaque balise hérite des css de son parent.
See the Pen cours-css-arborescence-heritage by BCMM-W2D (@bcmm-w2d) on CodePen.
Toutes les balises qui descendent de article ont une écriture verte. Sauf si une autre règle vient modifier la couleur.
Définition : Balises Descendantes
Pour sélectionner les balises descendantes d'une autre balise, on les fait suivre dans le sens parent descendant.
article p
Toutes les descendantes <p> de balises <article>
Définition : Balises Enfants
Pour ne sélectionner que les enfants, on ajoute le symbole >.
article > p
Toutes les balises enfants <p> de balises <article>
Définition : Balises suivantes
Pour sélectionner les balises suivantes, on ajoute le symbole ~.
h1 ~ p
Toutes les balises <p> qui suivent une balise <h1>
Définition : Balises immédiatement suivantes
Pour sélectionner les balises immédiatement suivantes, on ajoute le symbole +.
h1 + p
Toutes les balises <p> qui suivent immédiatement une balise <h1>
Définition : Combinaison
article p a
Les balises descendantes <a> des balises <p> qui sont descendantes de <article>
article > p > a
Les balises <a> enfants des balises <p> qui sont enfants de <article>
article > * > a
Les balises petits-enfants <a> de <article>
Définition : Grouper
Quand plusieurs sélecteurs sont concernés par le même bloc de déclaration, on peut les regrouper grâce à la virgule.
p, h1, h2, h3 {
color: gray;
}
Les balises <p>, <h1>, <h2> et <h3> auront une écriture grise.