Introduction
Le DOM (Document Object Model)
Un document HTML est constitué de balises, d'attributs, et de texte. Chaque balise pouvant contenir d'autres balises, qui contiennent, elles-mêmes, d'autres balises, attributs et texte et ainsi de suite.
Cet emboîtement de balises modélisé sous forme d'objet est ce que l'on appelle le DOM.
API DOM
Un ensemble de fonctions a été défini afin de manipuler le DOM (parcourir, rechercher, modifier l'arbre).
Libre à chaque langage de programmation d'implémenter l'API. C'est à dire que PHP, JavaScript ou d'autres langages possèdent en interne les mêmes fonctions qui ont été définis par l'API.
JavaScript
Le langage JavaScript sur vos navigateurs implémente différentes API du Web. Plusieurs objets ont été ajoutés au langage afin de dialoguer avec le navigateur.
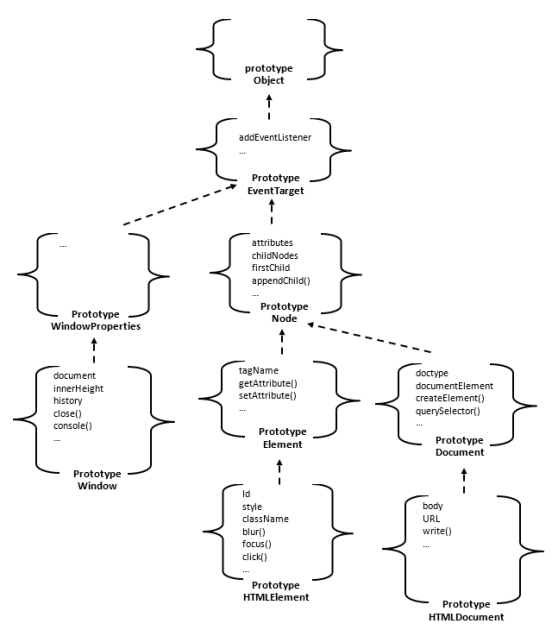
Exemple d'objets ajoutés au langage pour implémenter l'API Web (lien)

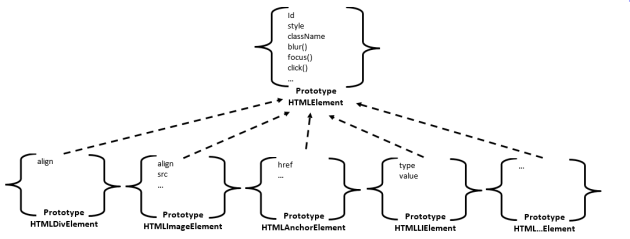
Exemple d'objets de l'API DOM
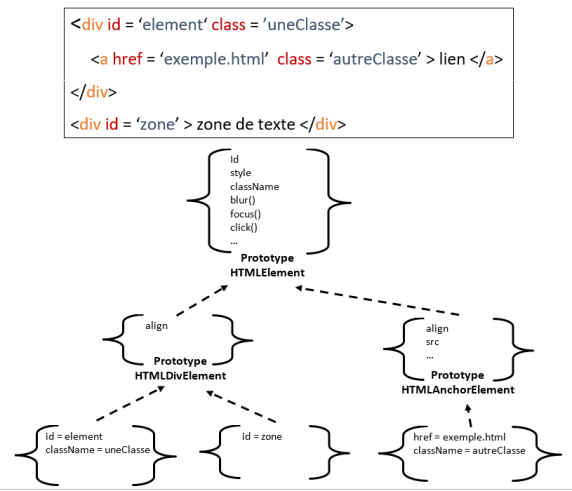
Exemple d'HTML en Objets