Let
Définition : Portée de Bloc
Let introduit un nouveau niveau de portée : le bloc. Un bloc est délimité par une paire d'accolades. Les blocs sont utilisés essentiellement dans les structures de contrôle.
Exemple : Testez
if (true) {
var a = 1;
window.console.log(a);
}
window.console.log(a); // pas d'erreur
if (true) {
let b = 1;
window.console.log(b);
}
window.console.log(b); // génére une erreur
avec let la variable b n'est visible que dans le bloc du if
A l’extérieur une erreur est déclenchée -> ReferenceError: b is not defined
Exemple : Testez
let tableau = [3, 5, 7];
for (let val of tableau) {
window.console.log(val);
}
window.console.log(val); // génére une erreur
val n'est visible que dans le bloc du for.
A chaque tour de boucle val est une nouvelle variable.
Dans notre cas, nous aurons 3 val différentes.
A l’extérieur une erreur est déclenchée -> ReferenceError: val is not defined
Exemple : Testez
See the Pen cours-js-fonction-portee-bloc by BCMM-W2D (@bcmm-w2d) on CodePen.

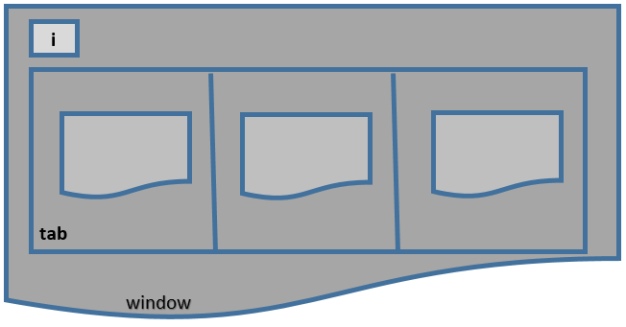
La variable i appartenant à la portée window, c'est la même qui est partagée pour chaque fonction de notre tableau.
Chaque fonction retourne donc la même valeur de i. Comme i vaut 3 après le dernier tour de boucle, chaque fonction retourne 3.
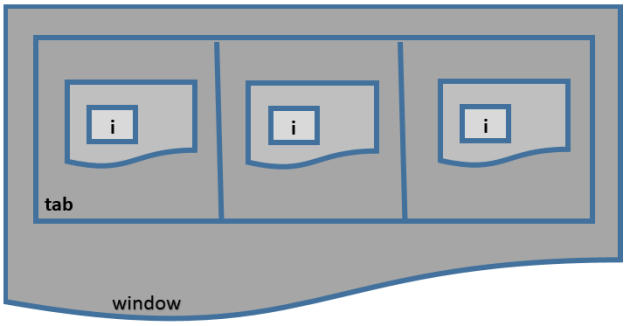
Dans le deuxième cas, le mot clé let permet de générer 3 variables i différentes.
See the Pen cours-js-fonction-portee-bloc-let by BCMM-W2D (@bcmm-w2d) on CodePen.

Chaque fonction contient une variable i différente, dont le contenu correspond au moment de sa création.
Chaque fonction retourne donc une valeur différente.