CSS
La feuille de style CSS de votre thème enfant sera gérée après celle du thème parent.
En cas d'égalité de poids de sélecteur CSS, c'est donc votre Thème enfant qui sera exécuté.
Méthode : Exemple
Nous allons essayer de modifier la couleur du titre de notre site.
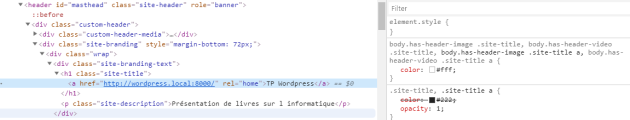
Pour commencer, nous utilisons l’outil de développement de notre navigateur afin de connaître la structure du code.
Nous pouvons voir que le sélecteur qui change la couleur d'écriture contient deux classes et deux tags. Notre sélecteur doit donc avoir un poids au moins équivalent.
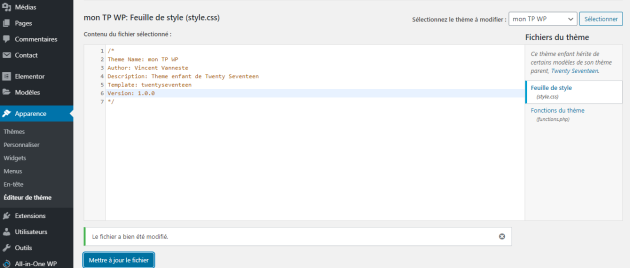
Les modifications sur notre fichier CSS peuvent se faire à l'aide d'un éditeur de texte directement sur le fichier. Ou alors, en passant par l'administration de notre site dans le menu Éditeur de thème de Apparence.
Modifiez le fichier en ajoutant la règle suivante :
/*Theme Name: mon TP WPAuthor: Vincent VannesteDescription: Theme Enfant WPTemplate: twentyseventeenVersion: 1.0.0*/div.wrap .site-title a {
color : #555;
}
Cliquez sur Mettre à jour le fichier
Allez sur votre site.