Espacement
Les gouttieres permettent d'imposer une taille de separation entre les blocs.
Mais comment les blocs se positionnent si le parent est plus grand que l'ensemble de ses enfants.
Les propriétés justify-content et align-content permettent de préciser l'espacement.
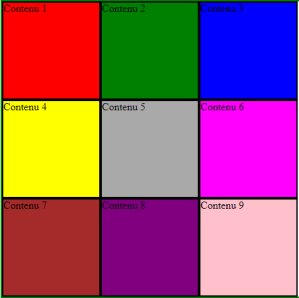
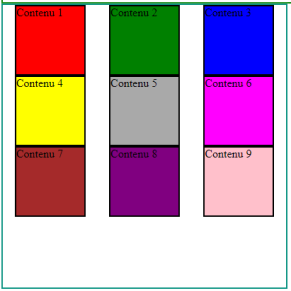
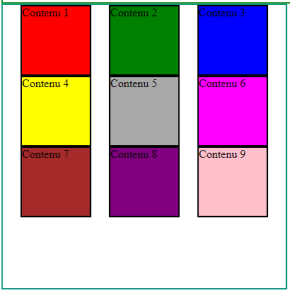
Prenons l'exemple suivant :
<main>
<div id="div1">
Contenu 1
</div>
<div id="div2">
Contenu 2
</div>
<div id="div3">
Contenu 3
</div>
...
<div id="div9">
Contenu 9
</div>
</main>
main {display : grid;
grid-template-columns: repeat(3, 100px);
grid-auto-rows: 100px;
width: 400px;
height: 400px;
}

Définition : justify-content
justify-content permet de répartir les blocs selon l'axe horizontal.
justify-content: start : blocs groupés au début

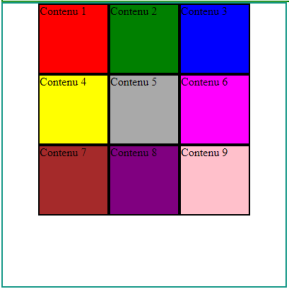
justify-content: center : blocs groupés au centre

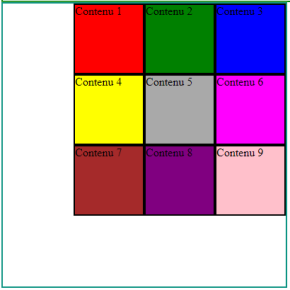
justify-content: end : blocs groupés à la fin

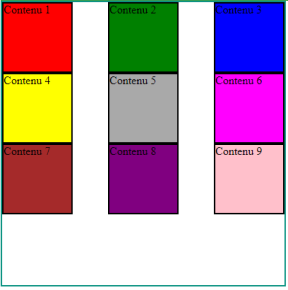
justify-content: space-between : blocs distribués équitablement, premier au début, dernier à la fin.

justify-content: space-around : blocs distribués équitablement, premier et dernier seulement la moitié de l'espace.

justify-content: space-evenly : blocs distribués équitablement.

Définition : align-content
align-content permet de répartir les blocs selon l'axe vertical.
align-content: start : blocs groupés au début
align-content: center : blocs groupés au centre
align-content: end : blocs groupés à la fin
align-content: space-between : blocs distribués équitablement, premier au début, dernier à la fin.
align-content: space-around : blocs distribués équitablement, premier et dernier seulement la moitié de l'espace.
align-content: space-evenly : blocs distribués équitablement.