Positionnement
Par défaut les enfants se positionnent dans l'ordre de leur création dans chacune des cases de gauche à droite et de haut en bas.
Le nombre de rangées dépend du nombre de blocs à positionner.
Prenons l'exemple suivant :
<main>
<div id="div1">
Contenu 1
</div>
<div id="div2">
Contenu 2
</div>
<div id="div3">
Contenu 3
</div>
...
<div id="div9">
Contenu 9
</div>
</main>
main {display : grid;
grid-template-columns: repeat(3, 100px);
grid-auto-rows: 100px;
}
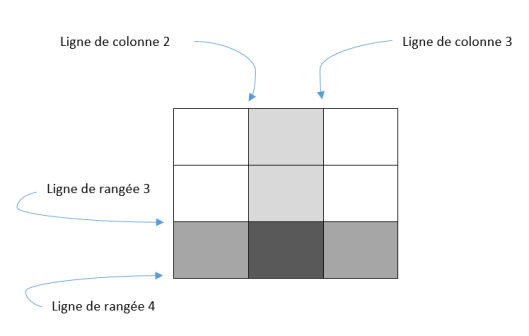
Définition : Positionner dans une cellule

Une cellule est définie par deux lignes de colonne et deux lignes de rangée.
#div3 {grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 4;
}
Le contenu 3 se retrouve dans la cellule de deuxième colonne et de troisième ligne.
Écriture raccourcie
#div3 {grid-column: 2 / 3;
grid-row: 3 / 4;
}
Ou encore
#div3 {grid-area: 3 / 2 / 4 / 3;
}
Start Rangée / Start Colonne / End Rangée / End Colonne
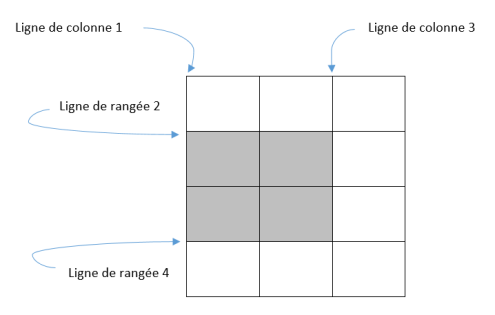
Définition : Positionner dans une zone

Comme pour les cellules, une zone est définie par deux lignes de colonne et deux lignes de rangée.
#div3 {grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
Le contenu 3 se retrouve dans la zone d’intersection des cellules de première et deuxième colonne et de deuxième et troisième ligne.
Écriture raccourcie
#div3 {grid-column: 1 / 3;
grid-row: 2 / 4;
}
Ou encore
#div3 {grid-area: 2 / 1 / 4 / 3;
}
Définition : Positionnement Horizontal
On peut imposer le nombre de rangées, le nombre de colonnes dépend du nombre de blocs.
main {display: grid;
grid-template-rows: repeat(2, 100px);
grid-auto-flow: column;
grid-auto-columns: 100px;
}
Les blocs sont positionnés de haut en bas et de la gauche vers la droite.