Les boites
On peut assimiler une balise à une boite. Elle a une taille, une couleur, un contenu, un espacement avec les autres balises.
Par défaut, il existe deux types de boites, celles qui poussent les autres à la ligne (block) et celles qui peuvent se suivre (inline).
<p>coucou</p><p>bonjour<p/>
<a>un lien</a> <a>un autre lien</a>
Ceci est le principe par défaut, mais le CSS permettra, si nécessaire, de modifier tout ça.
Simulation : Éditeur
Généralement, on utilise un texte en faux latin (le texte ne veut rien dire, il a été modifié), le Lorem ipsum ou Lipsum, qui permet donc de faire office de texte d'attente.
L'avantage de le mettre en latin est que l'opérateur sait au premier coup d'oeil que la page contenant ces lignes n'est pas valide
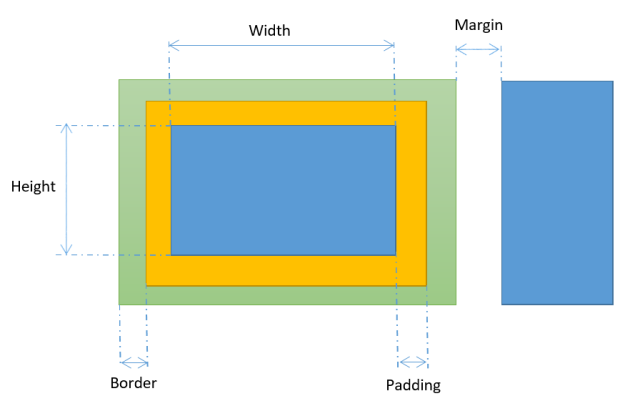
Définition : Dimensionnement
Définition : Largeur, hauteur
Par défaut la largeur et la hauteur d'une balise dépend de son contenu. Mais, on peut imposer une largeur et une hauteur aux balises de type block à l'aide des propriétés width et height.
div { width: 200px;
height: 100px;
}
On peut définir une largeur et hauteur max ou min.
C'est à dire que l'élément évolue en auto tant qu'il ne dépasse pas la limite.
.div1 { max-width: 100px;}
.div2 { min-width: 100px;}
.div3 { max-height: 100px;}
.div4 { min-height: 100px;}
Exemple
<p>J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px.</p>
<p>J'ai une hauteur min de 100px.</p>
p { background-color: burlywood;
width: 250px;
min-height: 100px;
}
J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px. J'ai une hauteur min de 100px.
j'ai une hauteur min de 100px
Définition : Padding
La propriété padding permet de gérer l'espace entre le contenu et la bordure.
div { padding: 10px;}
On peut distinguer les quatre côtés
div { padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
Propriété raccourcie
.div1 { padding: 5px;} // tous
.div2 { padding: 5px 10px;} // haut et bas puis droite et gauche
.div3 { padding: 5px 10px 15px 20px;} // haut, droite, bas, gauche
Exemple :
<div>J'ai un padding de 5px 10px 15px et 20px. J'ai un padding de 5px 10px 15px et 20px. J'ai un padding de 5px 10px 15px et 20px. J'ai un padding de 5px 10px 15px et 20px. J'ai un padding de 5px 10px 15px et 20px.</div>
div {background-color: burlywood;
width: 250px;
border: 2px solid gray;
padding: 5px 10px 15px 20px;
}
Définition : Margin
La propriété margin permet de gérer l'espace avec les autres balises.
div { margin: 10px;}
On peut distinguer les quatre côtés
div { margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px;
}
Propriété raccourcie
.div1 { margin: 5px;} // tous
.div2 { margin: 5px 10px;} // haut et bas puis droite et gauche
.div3 { margin: 5px 10px 15px 20px;} // haut, droite, bas, gauche
Attention, les marges entre deux balises ne s'additionnent pas elles se fusionnent.
C'est à dire qu'il ne reste que la plus grande. Autant pour des balises frères que pour des balises enfants.
Exemple :
<p>coucou</p><p>bonjour</p>
<a href="">un lien</a> <a href="">un autre lien</a>
a, p {
margin: 20px;
border: 2px solid gray;
}
Définition : Overflow
La propriété overflow permet de gérer le dépassement du contenu des balises de type block.
div { overflow: visible;} // le dépassement est visible
div { overflow: hidden;} // le dépassement est caché
div { overflow: scroll;} // Des barres de defilement apparaissent
div { overflow: auto;} // Des barres de defilement apparaissent que si c'est necessaire
On peut distinguer les dépassements en largeur et en hauteur
div { overflow-x: auto;} // largeur
div { overflow-y: scroll;} // hauteur
Exemple :
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
div {width: 300px;
height: 300px;
border: 2px solid gray;
overflow-y: auto;
}
div div {
background-color: bisque;
width: 200px;
height: 100px;
border: 2px solid gray;
}
Définition : Block et inline
La propriété display permet de modifier le comportement par défaut des boites.
<p>coucou</p>
<p>bonjour</p>
<a href="">un lien</a>
<a href="">un autre lien</a>
p, a{
margin: 10px;
border: 2px solid gray;
p {display: inline;
}
a {display: block;
}
Le problème est que les boites en ligne ne peuvent pas avoir de taille.
Pour remédier à cette difficulté, on utilise la propriété inline-block
<p>coucou</p><p>bonjour</p>
p {width: 100px;
margin: 10px;
border: 2px solid gray;
display: inline-block;
}
coucou
bonjour
On peut aussi faire disparaître un élément avec la valeur none
p {display: none;
}
Les paragraphes de votre page disparaîtront.