Rotation
Rotation autour des axes X, Y et Z
Définition : rotate ou rotateZ
Rotation autour de l'axe perpendiculaire de l’élément.
1
div {2
transform : rotate(10deg);
3
}
1
div {2
transform : rotateZ(20deg);
3
}

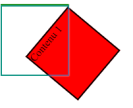
Rotation Z
Définition : rotateX
Rotation autour de l'axe horizontal de l’élément.
1
div {2
transform : rotateX(60deg);
3
}

Rotation X
Définition : rotateY
Rotation autour de l'axe vertical de l’élément.
1
div {2
transform : rotateY(60deg);
3
}

Rotation Y
Définition : transform-origin
Par défaut la rotation prend comme centre le centre de l'image. transform-origin permet de déplacer ce centre.
1
div {2
transform-origin: 100% 0;
3
transform: rotate(-50deg);
4
}
Le centre est déplacé au coin haut droit.

Rotation : changement d'origine