CSS
Comme on l'a vu précédemment, nous disposons de méthodes pour atteindre les différents nœuds balises de la page.
D'autres méthodes permettent de modifier l'apparence de ces nœuds. Certaines donnent accès en lecture aux propriétés CSS d'autres en écriture.
Dans la suite nous utilisons le terme de propertyName qui correspond aux noms des propriétés CSS dont on aurait supprimé le trait d'union et remplacé la première lettre qui le suivait par sa majuscule (border-left -> borderLeft).
element désigne un élément du DOM.
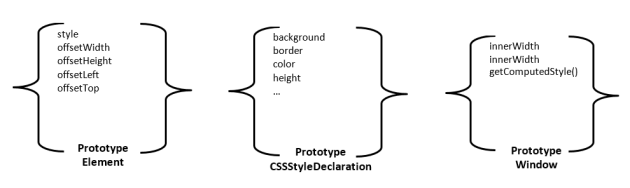
Définition : style : lecture, écriture
La propriété style retourne un objet CSSStyleDeclaration qui correspond à l'attribut style de l'élément.
element.style.propertyName = value
HTML
<img class='test1' alt='image1' src='../res/html5.png' />

Testez ce JavaScript dans la console
document.querySelector("img.test1").style.width = "200px";
Attention n'oubliez pas l'unité ("px" dans l'exemple).
On peut récupérer en lecture la valeur d'un style :
Testez ce JavaScript dans la console
const width1 = document.querySelector("img.test1").style.width;
window.console.log(width1); // "200px"
Les valeurs retournées correspondent seulement à celles de l'attribut style.
Certaines méthodes permettent de retourner en lecture la valeur réelle à l'écran de propriétés de style :
Définition : offsetWidth, offsetHeight: lecture
element.offsetWidth
Les méthodes offsetWidth et offsetHeight retournent la largeur et la hauteur complètes (width + padding + border) de l'élément (sans unité).
HTML
<img class='test2' alt='image2' src='../res/html5.png' />

Testez ce JavaScript dans la console
const width2 = document.querySelector("img.test2").offsetWidth;
window.console.log(width2);
Définition : offsetLeft, offsetTop : lecture
element.offsetLeft
Les méthodes offsetLeft et offsetTop retournent les coordonnées de l'élément par rapport au coin haut, gauche de son premier parent positionné (sans unité)
HTML
<img class='test3' alt='image3' src='../res/html5.png' />

Testez ce JavaScript dans la console
const left = document.querySelector("img.test3").offsetLeft;
window.console.log(left);
L'objet window contient lui aussi des méthodes liées aux CSS.
Définition : getComputedStyle : lecture
window.getComputedStyle(element).propertyName
ou
window.getComputedStyle(element)[propertyName]
La méthode getComputedStyle retourne la valeur des différentes propriétés de style des balises.
Dans l'exemple on affiche l'ensemble des propriétés de l'objet getComputedStyle de la balise zone.
style
HTML
<style type="text/css">
img.test4 {
border : solid 2px red;
width : 100px;
}
</style>
<img class='test4' alt='image4' src='../res/html5.png' />

Testez ce JavaScript dans la console
const img1 = document.querySelector('img.test4');
const listeStyles = window.getComputedStyle(img1);
window.console.log(listeStyles);
La valeur des propriétés est retournée avec son unité. Si vous avez besoin de la valeur pour un calcul, il vous faut transformer cette chaîne de caractères en entier (parseInt) ou en réel (parseFloat).
Pour cela il faut la parser :
Testez ce JavaScript dans la console
const img2 = document.querySelector("img.test4");
const largeur = window.getComputedStyle(img2).width;
window.console.log(largeur); // "100px"
window.console.log(parseInt(largeur)); // 100
On peut remarquer que la propriété style est vide pour l'ensemble de ses propriétés.
Testez ce JavaScript dans la console
window.console.log(document.querySelector("img.test4").style);
Définition : scrollX, scrollY
window.console.log(window.scrollX);
window.console.log(window.scrollY);
Les méthodes scrollX et scrollY retourne le décalage de défilement du document.
Définition : innerWidth, innerHeight
window.console.log(window.innerWidth);
window.console.log(window.innerHeight);
Les méthodes innerWidth et innerHeight retourne la largeur et la hauteur du document.