DOM

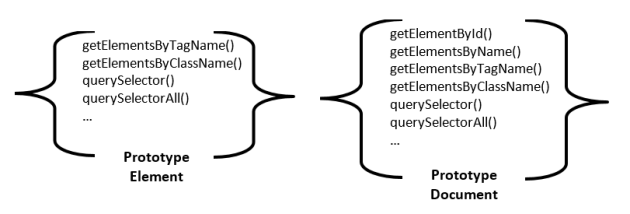
Pour accéder aux éléments de la page, il existe différentes méthodes :
document.getElementById
document.getElementsByName
document.getElementsByTagName, element.getElementsByTagName
document.getElementsByClassName, element.getElementsByClassName
document.querySelector, element.querySelector
document.querySelectorAll, element.querySelectorAll
Définition : getElementById
La méthode getElementById(value) retourne l'élément dont l'Id vaut value
HTML
<img id='image' alt='image' src='../res/html5.png' />

Testez ce JavaScript dans la console
document.getElementById('image').src = '../res/javascript.png';
Définition : getElementsByName
La méthode getElementsByName(value) retourne tous les éléments dont l'attribut name vaut value
HTML
<img name='element' alt='image' src='../res/html5.png' />
<p name='element'>coucou</p>

coucou
Testez ce JavaScript dans la console
document.getElementsByName('element')[0].src = '../res/javascript.png';
document.getElementsByName('element')[1].style.color = 'red';
Dans l'exemple :
On récupère le premier élément qui s'appelle element, on change sa source.
On récupère le deuxième, on change sa couleur d'écriture.
Définition : getElementsByTagName
La méthode getElementsByTagName(value) retourne tous les éléments dont le type vaut value
Testez ce JavaScript dans la console
const paragraphes = document.getElementsByTagName('p');
for(let p of paragraphes) p.style.color = 'red';
Dans l'exemple :
On récupère tous les paragraphes de la page
pour chaque paragraphe, on change sa couleur d'écriture en rouge
HTML
<div id='zone1'>
<img alt='image1' src='../res/html5.png'/>
<img alt='image2' src='../res/javascript.png'/>
</div>


Testez ce JavaScript dans la console
const zone1 = document.getElementById("zone1");
zone1.getElementsByTagName('img')[0].style.width = '50px';
zone1.getElementsByTagName('img')[1].style.width = '100px';
La méthode existe aussi sur les nœuds eux-mêmes.
On peut donc récupérer les images se trouvant dans une division particulière :
Dans l'exemple :
On récupère la zone1, pour ne récupérer que les images de cette zone et non toutes les images de la page.
On récupère le premier élément de type img de la zone, on change sa taille.
On récupère le deuxième, on change sa taille.
Définition : getElementsByClassName
La méthode getElementsByClassName(value) retourne tous les éléments dont la class vaut value
HTML
<img class='test' alt='image1' src='../res/html5.png' />
<div id='zone2'>
<p class='test'>coucou</p>
</div>

coucou
Testez ce JavaScript dans la console
document.getElementsByClassName('test')[0].style.width = '50px';
document.getElementsByClassName('test')[1].style.color= 'red';
Dans l'exemple :
On récupère le premier élément de class test, on change sa taille.
On récupère le deuxième, on change sa couleur d'écriture.
Cette méthode existe aussi sur les nœuds eux-mêmes.
On peut donc récupérer les classes se trouvant dans une division particulière :
Testez ce JavaScript dans la console
const zone2 = document.getElementById("zone2");
const paragraphe = zone2.getElementsByClassName("test")[0];
paragraphe.style.color= 'green';
C'est bien le paragraphe se trouvant dans la zone qui change de couleur d'écriture.
Définition : querySelectorAll
La méthode querySelectorAll(selector) est plus récente et plus complète.
Elle retourne tous les éléments correspondant au selector. selector étant une chaîne correspondant au sélecteur d'une règle CSS.
HTML
<img class='test' alt='image1' src='../res/html5.png' />
<div id='zone3'>
<p class='test'>coucou</p>
</div>

coucou
Testez ce JavaScript dans la console
document.querySelectorAll('#zone3 .test')[0].style.color= 'red';
Dans l'exemple :
On récupère le premier élément de class test, se trouvant dans l'élément d'identifiant zone, on change sa couleur d'écriture.
Cette méthode existe aussi sur les nœuds eux-mêmes.
On peut donc récupérer les classes se trouvant dans une division particulière :
Testez ce JavaScript dans la console
const zone3 = document.getElementById("zone3");
const paragraphe3 = zone3.querySelectorAll(".test")[0];
paragraphe3.style.color= 'green';
C'est bien le paragraphe se trouvant dans la zone qui change de couleur d'écriture.
Définition : querySelector
La méthode querySelector retourne uniquement le premier élément trouvé.
HTML
<div id='zone4'>
<img class='test' alt='image1' src='../res/html5.png'/>
<p class='test'>coucou</p>
</div>

coucou
Testez ce JavaScript dans la console
document.querySelector('#zone4 .test').style.width = '50px';
Dans l'exemple :
On récupère le premier élément de class test se trouvant dans l'élément d'id zone4, on change sa taille.