Class
Afin de simplifier la programmation des objets ECMAScript 2015 a introduit le mot-clé class. Ce n'est qu'un sucre syntaxique qui permet de générer plus facilement des objets ainsi que leur héritage.
Méthode : Création
Le mot-clé class permet de créer ce nouveau type de constructeur.
class Identite {
nom // les propriétés peuvent être déclarées ou pas
prenom // elles peuvent être initialisées
constructor(nom, prenom) {
this.nom = nom;
this.prenom = prenom;
}
afficher() {return `${this.nom} ${this.prenom}`}
}
const personne = new Identite("Dupont", "pierre");
console.log(personne.afficher()); // 'Dupont pierre'
On aurait pu créer cet objet de cette façon :
const Identite = function(nom, prenom){
this.nom = nom;
this.prenom = prenom;
}
Identite.prototype.afficher = function() {return `${this.nom} ${this.prenom}`}
const personne = new Identite("Dupont", "pierre");
Définition : Propriété et méthode de classe privées
Les propriétés et les méthodes de classe privées sont des propriétés et des méthodes qui ne peuvent être appelées qu'à l'intérieur de la classe.
Il faut les faire précédées du symbole # pour qu'elles deviennent privées. Le symbole # fait partie du nom.
class Identite {
#nom = "" // les propriétés privées doivent être déclarées
#prenom = "" // elles peuvent être initialisées
constructor(nom, prenom) {
this.#nom = nom;
this.#prenom = prenom;
}
#nomMajuscule() {return this.#nom.toUpperCase()}
afficher() {return `${this.#nomMajuscule()} ${this.#prenom}`}
}
const personne = new Identite("Dupont", "pierre");
console.log(personne.afficher()); // 'DUPONT pierre'
console.log(personne.#nom); // Uncaught SyntaxError: Private field '#nom' must be declared in an enclosing class
console.log(personne.#nomMajuscule()); // Uncaught SyntaxError: Private field '#nomMajuscule' must be declared in an enclosing class
L'utilisation de l'élément privé à l’extérieur de la classe déclenche une erreur de syntaxe.
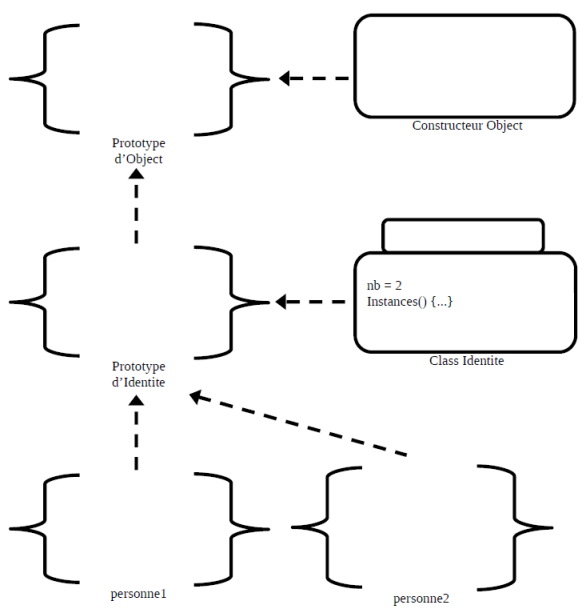
Méthode : Propriété et méthode static
Création d'une propriété static
Les propriétés static de classe sont des propriétés qui ne peuvent être appelées que par la classe elle-même.
class Identite {
static nb = 0
constructor() {
Identite.nb++;
}
}
const personne1 = new Identite("dupont", "jean");
const personne2 = new Identite("dupuis", "pierre");
console.log(Identite.nb); // 2
console.log(personne1.nb); // undefined
Création d'une méthode static
Les méthodes static de classe sont des méthodes qui ne peuvent être appelées que par la classe elle-même.
class Identite {
static nb = 0
constructor() {
Identite.nb++;
}
static instances() {return `${this.nb} identités`}
}
const personne1 = new Identite("dupont", "jean");
const personne2 = new Identite("dupuis", "pierre");
console.log(Identite.instances()); // 2
console.log(personne1.instances()); // Uncaught TypeError: personne1.instances is not a function

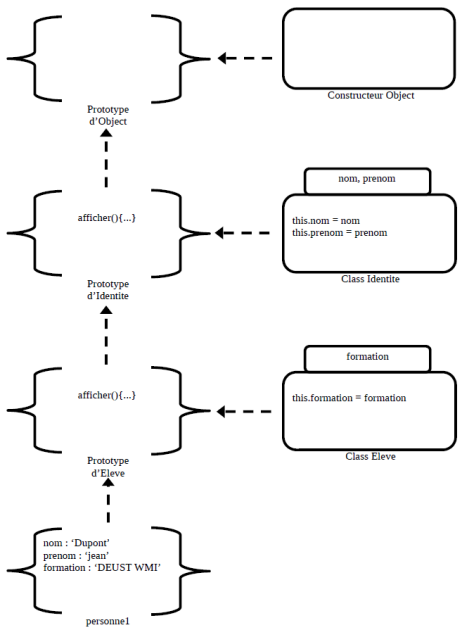
Méthode : Héritage
Création d'héritage de class avec le mot-clé extends.
class Identite {
constructor(nom, prenom) {
this.nom = nom;
this.prenom = prenom;
}
afficher() {return `${this.nom} ${this.prenom}`}
}
class Eleve extends Identite {
constructor(nom, prenom, formation) {
super(nom, prenom);
this.formation = formation;
}
afficher() {return `${super.afficher()} ${this.formation}`}
}
const eleve = new Eleve("Dupont", "jean", "Deust WMI");
super représente la classe parente.
Pour appeler la méthode constructor de la classe parente on écrit super(...).
Pour appeler la méthode meth(...) de la classe parente on écrit super.meth(...).
Méthode : Getter Setter
Utilisation des setters et des getters avec les propriétés privées.
class Identite {
#nom #prenomconstructor(nom, prenom) {
this.nom = nom; // utilise le set nom
this.prenom = prenom; // utilise le set prenom
}
get nom() { return this.#nom.toUpperCase() }
set nom(nom) { this.#nom = nom.replace(/[^a-z]/ig, '') } // garde seulement les lettres
get prenom() { return this.#prenom.toLowerCase() } // retourne en majuscules
set prenom(prenom) { this.#prenom = prenom.replace(/[^a-z]/ig, '') }
afficher() { return `${this.nom} ${this.prenom}` } // utilise les setters
}
const personne = new Identite("Du4po7nt", "jE4aN");
console.log(personne); // {#nom: 'Dupont', #prenom: 'jEaN'}
console.log(personne.afficher()); // 'DUPONT jean'
console.log(personne.#nom); // Uncaught SyntaxError: Private field '#nom'
// must be declared in an enclosing class