Héritage
Méthode : Object.create
En JavaScript, on peut créer un objet à partir d'un autre objet. Le nouvel objet crée un lien de prototype avec l'original.
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element);

element est appelé le prototype de enfant.
enfant a accès aux propriétés de son prototype.
Testez le code précédent et vérifiez les instructions suivantes :
elementenfantenfant.prop1
Si element.prop1 est modifiée alors enfant.prop1 est naturellement modifiée.
Testez le code
element.prop1 = 5;
enfant.prop1;
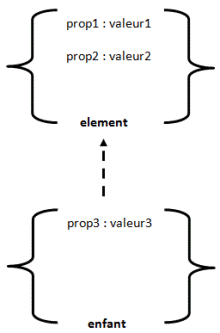
Méthode : Nouvelle propriété
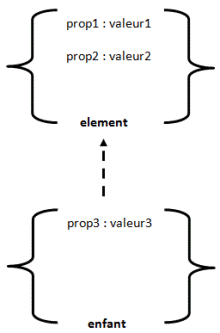
On peut ajouter de nouvelles propriétés à notre objet.
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element);
enfant.prop3 = "valeur3" ;

Testez le code précédent et vérifiez les instructions suivantes :
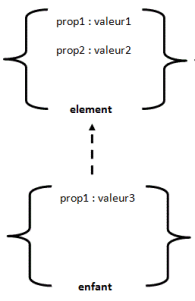
elementenfantMéthode : Modifier une propriété parente
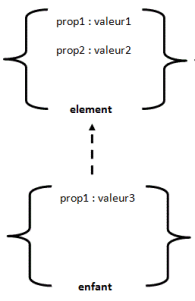
Si on modifie une propriété du prototype sur l'enfant, celle-ci surcharge l'originale.
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element);
enfant.prop1 = "valeur3" ;

Testez le code précédent et vérifiez les instructions suivantes :
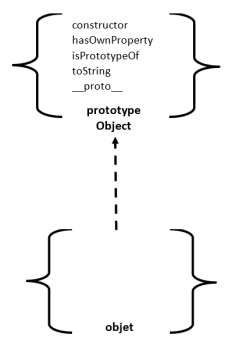
enfantelementMéthode : Héritage de Object
Lorsque vous créez un nouvel objet, celui-ci hérite par défaut de l'objet prototype Object. Il a donc accès aux propriétés et méthodes de cet objet.
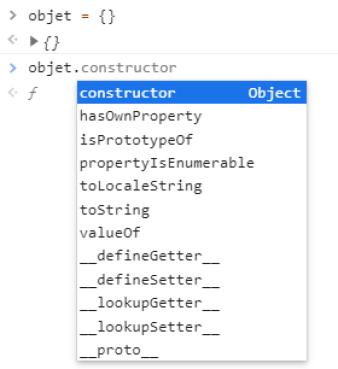
const objet = {}

Vous pouvez vérifier cet héritage à l'aide de l'autocomplétion de la console.

Testez le code précédent dans la console.
Méthode : Propriété directe ou héritée d'un objet
Si on veut connaître l'origine de la propriété.
C'est à dire si elle appartient à l'objet ou si elle est héritée.
On utilise la méthode hasOwnProperty.
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element);
enfant.prop3 = "valeur3" ;
Testez le code précédent et vérifiez les instructions suivantes :
enfant.hasOwnProperty('prop1')
enfant.hasOwnProperty('prop3')
Définition : Délégation
Un objet créé à partir d'un autre peut lui-même devenir le parent d'un nouvel objet.
Comme on l'a vu précédemment, dans cette suite d'héritage, il existe un parent source prototype Object.
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element );
const petitEnfant = Object.create(enfant) ;
Lorsque vous voulez récupérer une propriété, si l'objet ne la possède pas,
le JavaScript la cherche dans son prototype.
S'il ne la trouve pas, alors il la recherche dans le prototype du prototype
et ainsi de suite jusque prototype Object (objet source de tout objet).
Cette démarche s'appelle la délégation.
Testez le code précédent et vérifiez les instructions suivantes :
elementenfantpetitEnfant.prop3
Définition : delete
Pour récupérer la valeur des propriétés des prototypes, on peut effacer les propriétés d'un objet.
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element);
enfant.prop1 = "valeur3" ;
delete enfant.prop1;
delete element.prop2;

Testez le code précédent et vérifiez les instructions suivantes :
elementenfantenfant.prop1
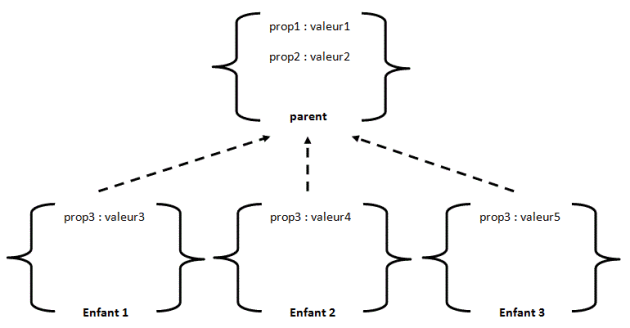
Méthode : Propriétés communes.
Plusieurs objets peuvent hériter du même objet.
const parent = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant1 = Object.create(parent);
enfant.prop3 = "valeur3" ;
const enfant2 = Object.create(parent);
enfant.prop3 = "valeur4" ;
const enfant3 = Object.create(parent);
enfant.prop3 = "valeur5" ;
Ceci permet d'économiser de la mémoire. En effet, prop1 et prop2 sont stockées une seule fois, au lieu de trois.
Méthode : Création plus ajout de propriétés
On peut créer le nouvel objet et lui ajouter ses propriétés en une instruction
const element = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(element, {
prop3 : {value: "valeur3",
writable: true,
enumerable: true,
configurable: true
}
});
value : valeur de la propriété. Par défaut : undefined.
writable : mettre à true, si on veut pouvoir modifier la valeur. Par défaut : false.
enumerable : mettre à true, si on veut que la propriété soit énumérable. Par défaut : false.
configurable : mettre à true, si on veut pouvoir supprimer la propriété. Par défaut : false.
On peut remplacer value par set et get en supprimant writable.

Méthode : Création plus ajout de propriétés et méthodes
On peut créer le nouvel objet et lui ajouter ses propriétés en une instruction en utilisant la méthode assign de Object.
La méthode assign permet de copier les propriétés et méthodes énumérables et non héritables d'un objet dans un autre (donc pas les get et les set).
const objet1 = {a:true, b(){return true}};
const objet2 = {c:true}
Object.assign(objet2, objet1);
objet2 reçoit une copie de toutes les propriétés et méthodes non héritables de objet1.
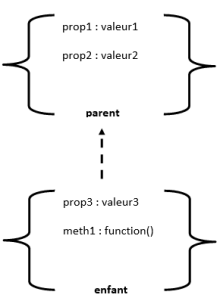
On utilise ce principe pour copier le contenu d'un objet dans un enfant nouvellement créé.
const parent = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.assign(Object.create(parent), {
prop3 : "valeur3",
meth1(){return true;}
});

Méthode : Création plus ajout de propriétés et méthodes énumérables et héritables
On peut créer le nouvel objet et lui ajouter ses propriétés en une instruction en utilisant la méthode defineProperties de Object.
La méthode defineProperties permet de copier les propriétés et méthodes énumérables et héritables d'un objet dans un autre.
Pour cela l'objet contenant les propriétés et méthodes à ajouter doit être un objet contenant les descripteurs. La méthode getOwnPropertyDescriptors permet de générer les descripteurs d'un objet.
const parent = {
prop1 : "valeur1"
}
const descripteurs = Object.getOwnPropertyDescriptors({
valeur : 0,
get prix(){return this.valeur + "€";},
set prix(prix){this.valeur = parseFloat(prix);}
});
const enfant = Object.defineProperties(Object.create(parent), descripteurs);

Méthode : Object.create(parent, descriptors)
Pour ajouter des descripteurs, on peut aussi utiliser le deuxième paramètre de la méthode create de Object.
const parent = {
prop1 : "valeur1"
}
const enfant = Object.create(parent, Object.getOwnPropertyDescriptors ({
valeur : 0,
get prix(){return this.valeur + "€";},
set prix(prix){this.valeur = parseFloat(prix);}
}));
Méthode : Parent
Pour revenir à l'objet parent, on utilise la méthode Object.getPrototypeOf(obj) ou __proto__
const parent = {
prop1 : "valeur1",
prop2 : "valeur2",
}
const enfant = Object.create(parent);
Testez le code précédent et vérifiez les instructions suivantes :
Object.getPrototypeOf(enfant) === parent;
enfant.__proto__ === parent;