Constructeur
Méthode : Object
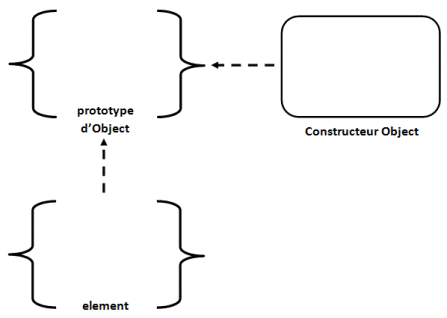
On a vu précédemment que l'on pouvait créer des Objets à partir du constructeur Object.
const element = new Object();

Le principe est qu'un constructeur Object possède un prototype qui crée l'objet element.
Un lien vers le prototype est donc créé entre element et le prototype d'Object.
On dira que element est une instance de Object, ou que Object est le constructeur de element.
Testez le code précédent et vérifiez les instructions suivantes :
elementelement.constructor
Méthode : Réalisation d'un constructeur
On peut réaliser ses propres constructeurs.
Un constructeur est en fait une fonction dans laquelle this correspond au nouvel objet créé.
Afin de distinguer les fonctions constructeurs des autres fonctions, il est d'usage de les faire débuter par une majuscule.
En utilisant une fonction nommée, son nom apparaîtra dans le constructeur.
function Element(){
this.prop1 = "valeur1";
this.prop2 = "valeur2";
};
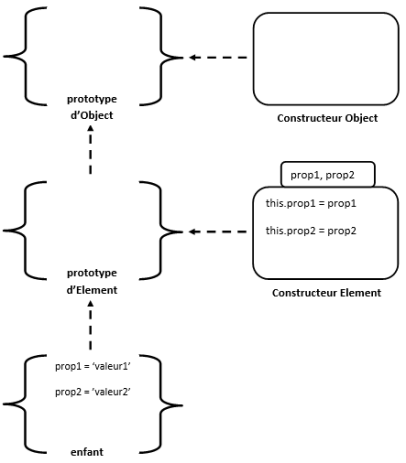
const enfant = new Element();

En interne, suite à l'instruction new, il se passe les étapes suivantes :
l'objet enfant est créé et hérite du prototype Element.
La fonction du constructeur Element est exécutée en remplaçant this par enfant (on dit que enfant est utilisé comme contexte de la fonction).
Ce qui crée les propriétés de enfant.
Testez le code précédent et vérifiez les instructions suivantes :
enfantElementenfant.constructor
Méthode : Constructeur paramétré
On peut ajouter des paramètres à la fonction.
function Element(prop1, prop2){
this.prop1 = prop1;
this.prop2 = prop2;
};
const enfant = new Element("valeur1", "valeur2");

Testez le code précédent et vérifiez les instructions suivantes :
enfantenfant.constructor
Méthode : Ajouter des propriétés au prototype du constructeur.
On accède au prototype du constructeur par l'intermédiaire de sa propriété prototype
Constructeur.prototype.propriété = valeur;
function Element(){
this.prop1 = "valeur1";
this.prop2 = "valeur2";
};
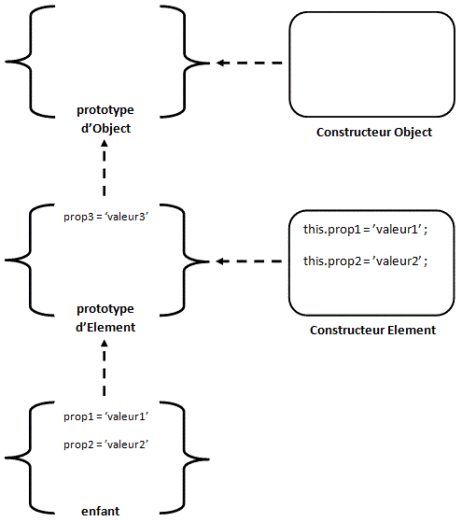
Element.prototype.prop3 = 'valeur3';
const enfant = new Element();

Testez le code précédent et vérifiez les instructions suivantes :
enfantenfant.constructor
enfant.constructor.prototype
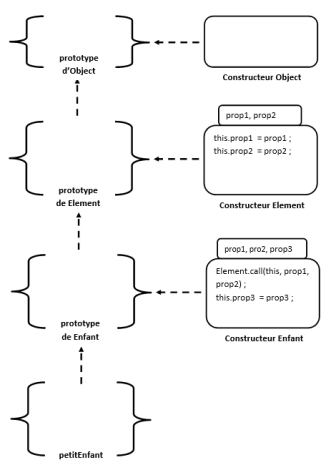
Méthode : Héritage
Réalisons deux constructeurs
function Element(prop1, prop2){
this.prop1 = prop1;
this.prop2 = prop2;
};
function Enfant(prop1, prop2, prop3){
this.prop1 = prop1;
this.prop2 = prop2;
this.prop3 = prop3;
};

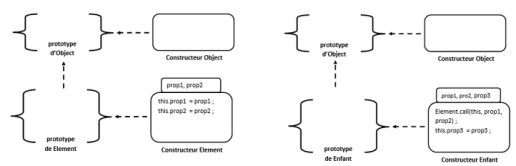
Pour générer l'héritage, on doit modifier le lien de prototypage de notre enfant.
Enfant doit hériter du prototype de Element.
C'est la méthode setPrototypeOf de Object qui permet de modifier le lien.
Object.setPrototypeOf(Enfant.prototype, Element.prototype);

Il faut modifier le constructeur de Enfant pour qu'il utilise le constructeur de Element.
function Element(prop1, prop2){
this.prop1 = prop1;
this.prop2 = prop2;
};
function Enfant(prop1, prop2, prop3){
Element.call(this, prop1, prop2);
this.prop3 = prop3;
};
Object.setPrototypeOf(Enfant.prototype, Element.prototype);
const enfant = new Enfant(1,2,3);
Testez le code précédent et vérifiez les instructions suivantes :
enfantenfant.constructor
enfant.constructor.prototype