Gestion des événements
Nous venons de voir que la gestion des événements peut se faire en affectant une fonction à la propriété événementielle de l'élément.
Supposons que nous devions réaliser deux actions différentes pour le même événement :
<img alt='image' id='image1'
src='../res/html5.png'/>
const image =
document.querySelector('#image1');
image.onclick = function(){this.src = "../res/javascript.png"};
image.onclick = function(){this.style.width = "200px"};
Le problème est que le deuxième script efface le contenu du premier. Seule la taille est modifiée.

Heureusement, il existe une méthode qui permet d'ajouter des fonctions à une propriété événementielle d'un élément.

Définition : addEventListener
element.addEventListener(evenement,
fonction [, false]);
Permet d'ajouter une fonction à un événement (click, mousemove, load, ...)
HTML
<img alt='image' id='image2'
src='../res/html5.png'/>
JavaScript
const image2 =
document.querySelector('#image2');
image2.addEventListener('click', function(){this.src =
"../res/javascript.png"});
image2.addEventListener('click', function(){this.style.width =
"200px"});
Les deux fonctions seront lancées au clique sur l'image.

Attention :
Ne confondez pas propriété d'événement (onclick) et événement (click).
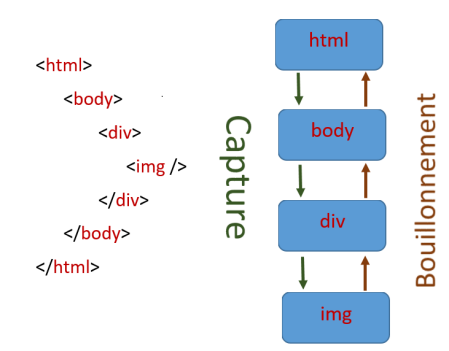
Complément : Capture d'un événement

Lorsqu'un événement est déclenché, il se propage dans l'arborescence du DOM.
Dans un premier temps, il se dirige vers l'intérieur de l'arbre : Capture
Dans un second temps, il remonte vers le tronc : Bouillonnement
Si le troisième paramètre de notre méthode est à true les fonctions d'événements sont déclenchées lors de la capture sinon lors du bouillonnement.
Par défaut, le paramètre est considéré à false.
C'est à dire, que par défaut, dans notre exemple c'est l'événement d'image qui sera traité , puis celui du div et ainsi de suite.
Exemple avec la valeur par défaut :
<div class='test'>
<p>
<img alt='image' src='../res/html5.png'/>
</p>
</div>
const div =
document.querySelector('div.test');
const p = document.querySelector('div.test p');
const img = document.querySelector('div.test p img');
div.addEventListener('click', () => alert('gestion du div'));
p.addEventListener('click', () => alert('gestion du p'));
img.addEventListener('click', () => alert('gestion de img'));
Cliquez sur l'image

Exemple avec la valeur à true :
div.addEventListener('click', ()
=> alert('gestion du div'), true);
p.addEventListener('click', () => alert('gestion du p'),
true);
img.addEventListener('click', ( )=> alert('gestion de img'),
true);
Cliquez sur l'image

Définition : removeEventListener
objet.removeEventListener(evenement,
fonction [, false]);
Permet de supprimer une fonction à un événement (click, mousemove, load, ...)
HTML
<img alt='image4' id='image4'
src='../res/javascript.png'/>
JavaScript
const image4 =
document.querySelector('#image4');
const image5 = document.querySelector('#image5');
const message = () => alert("je passe sur l'image");
image4.addEventListener('mouseover', message);
image5.addEventListener('mouseover', message);
image5.addEventListener('mouseout', function () {
this.removeEventListener('mouseover', message);
});
Survolez plusieurs fois les deux images


Quand on entre sur la première image on lance la fonction message.
Quand on entre sur la deuxième image on lance la fonction message.
A la sortie de la deuxième image, sa fonction message est supprimée de la liste des fonctions de l'événement mouseover.
Attention :
Si vous utilisez les fonctions fléchées, n'oubliez pas que this n'est pas géré comme dans une fonction classique.