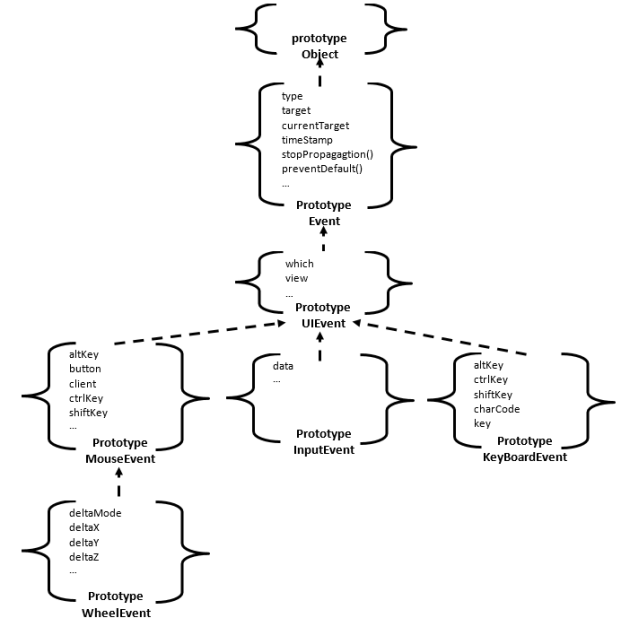
L'objet event
A chaque événement la variable window.event reçoit un objet.
Cet objet contient toutes les informations sur l'événement qui vient d'avoir lieu.

Suivant l'événement (souris, clavier, champ...) window.event hérite d'un des objets événementiels.
Pour accéder à la variable event, il faut que la fonction de l'événement l'ait passée en paramètre.
element.addEventListener('click',
function(event){}, false);
Méthode : type
event.type
Retourne le type d'événement survenu : click, mouseover, mousmove...
HTML
<img alt='image1' id='image1'
src='../res/html5.png'/>
<img alt='image2' id='image2'
src='../res/javascript.png'/>
JavaScript
const maFonction =
function(event){
alert(event.type);
}
document.querySelector('#image1').addEventListener('click',
maFonction);
document.querySelector('#image2').addEventListener('dblclick',
maFonction);
Cliquez sur l'image1 et double-cliquez sur l'image2


Méthode : target
event.target
L'élément sur lequel l'événement a eu lieu.
Méthode : currentTarget
event.currentTarget
L'élément sur lequel l'événement est en cours de traitement.
Si deux éléments sont imbriqués et que l'on gère l'événement du parent, target retourne l'enfant et currentTarget le parent.
HTML
<div id='div' class='test'>
<img alt='image3' id='image3'
src='../res/javascript.png'/>
</div>
JavaScript
const fonctionTarget = event
=> alert("target : " + event.target.id + " currentTarget : "
+ event.currentTarget.id);
document.querySelector('#div').addEventListener('click',
fonctionTarget);
document.querySelector('#image3').addEventListener('click',
fonctionTarget);
Cliquez sur l'image, puis à coté de l'image dans le div

Méthode : timeStamp
event.timeStamp
Retourne le nombre de millisecondes écoulées entre la création du document et le déclenchement de l'événement.
HTML
<img alt='image4' id='image4'
src='../res/javascript.png'/>
JavaScript
document.querySelector('#image4')
.addEventListener('click', event => alert("Il y a " +
event.timeStamp + "ms que la page est ouverte"));
Cliquez sur l'image

Méthode : stopPropagation
event.stopPropagation()
Permet de stopper la propagation de l'événement aux objets parents.
Lorsque vous cliquez sur un objet, si celui-ci se trouve dans un conteneur parent, l'événement clique sur le conteneur est déclenché.
Dans certain cas, nous avons besoin de stopper cette propagation.
HTML
<div id='div2'>
<img alt='image5' id='image5'
src='../res/javascript.png'/>
<img alt='image6' id='image6' src='../res/html5.png'/>
</div>
JavaScript
document.querySelector('#div2').addEventListener('click',
() => alert("clique sur le div"));
document.querySelector('#image5').addEventListener('click', ()
=> alert("clique sur la première image"));
document.querySelector('#image6').addEventListener('click',
event => {
event.stopPropagation();
alert("clique sur la deuxième image");
});
Cliquez sur les images


Dans notre exemple, nous avons deux balises img imbriquées dans un div.
Lorsqu'on clique sur la première image le traitement de l'événement clique de l'image se déclenche puis celui du div.
Lorsqu'on clique sur la deuxième image seul le traitement de l'événement clique de l'image se déclenche grâce à stopPropagation.
Méthode : preventDefault
event.preventDefault()
Permet d'annuler l'action prévue d'un événement.
HTML
<img alt='image7' id='image7'
src='../res/javascript.png'/>
<img alt='image8' id='image8' src='../res/html5.png'/>
JavaScript
document.querySelector('#image8').addEventListener('mousedown',
event => event.preventDefault());
Déplacez les images


Vous pouvez copier-coller une image d'un site en la déplaçant du navigateur vers un autre logiciel.
Pour empêcher ce déplacement par défaut, il faut annuler l'action sur l'événement.
Ici, seule la première image peut être déplacée.
event de la souris
Méthode : clientX, clientY, screenX, screenY, pageX, pageY
event.clientX
event.clientY
event.screenX
event.screenY
event.pageX
event.pageY
Retourne les coordonnées de la souris.
client : par rapport au coin haut gauche de votre onglet visible (change en fonction du scrolling).
screen : par rapport au coin haut gauche de votre écran.
page : par rapport au coin haut gauche de votre onglet (ne change pas en fonction du scrolling)
HTML
<img alt='image9' id='image9'
src='../res/javascript.png'/>
JavaScript
document.querySelector('#image9').addEventListener('mousemove',
event => {
document.querySelector('#image9 + div').textContent = "clientX:
" + event.clientX + " clientY: " + event.clientY;
document.querySelector('#image9 + div + div').textContent
="screenX: " + event.screenX + " screenY: " + event.screenY;
document.querySelector('#image9 + div + div + div').textContent
= "pageX: " + event.pageX + " pageY: " + event.pageY;
});
Survolez l'image

Le survol de l'image affiche les coordonnées de la souris. Pour observer une différence entre client et page, vous devez réduire la taille de votre navigateur et jouer avec le scrolling.
Méthode : buttons
event.buttons
Retourne un nombre qui indique la ou les boutons de la souris cliqués :
1 : gauche
2 : droite
3 : gauche + droite
4 : milieu ou bouton roue
5 : gauche + milieu
6 : droite + milieu
7 : gauche + droite + milieu
HTML
<img alt='image10' id='image10'
src='../res/javascript.png'/>
<div></div>
JavaScript
document.querySelector('#image10').addEventListener('mousemove',
event => {
event.stopPropagation();
event.preventDefault();
document.querySelector('#image10 + div').textContent = "buttons
= " + event.buttons;
});
Survolez l'image en appuyant sur des boutons de la souris

Le survol de l'image affiche la valeur de event.buttons.
event du clavier
Méthode : altKey, ctrlKey, metaKey, shiftKey, code, key
event.altKey
event.ctrlKey
event.metaKey
event.shiftKey
event.code
event.key
Retourne un booléen qui indique si la touche est cliqué :
altKey : alt,
ctrlKey : control.
metaKey : touche window, mac ...
shiftKey : shift
Retourne une valeur qui indique la touche appuyé:
code : code de la touche (a-> KeyQ - flechehaut->ArrowUp...)
key : cle de la touche (a->a - flechehaut->ArrowUp...)
HTML
<div id="div10"></div>
JavaScript
document.body.addEventListener('keydown'
, event => {
document.querySelector('#div10').textContent =
'alt: ' + event.altKey +
' -- ctrl: ' + event.ctrlKey +
' -- meta: ' + event.metaKey +
' -- shift: ' + event.shiftKey +
' -- code: ' + event.code +
' -- key: '+ event.key;
})
Tapez au clavier